Angular 6 Ebook Pdf Free Download
ng-book
Learn what you need to use Angular at work. Become and Angular 11 expert today.
The best-selling Angular book: over 40,000+ copies sold

"Awesome Book. It's the bible for Angular"
- Vijay Ganta, Head of Engineering Staff at Reactore
Stop wasting your time
wrestling with incomplete and confusing tutorials
-
Online tutorials are inconsistent and often out of date.
One tutorial says one thing and another says something completely different.
-
Many tutorials show you the trees but not the forest.
Some teach the basics, but why is there nothing that shows how to fit all the pieces together?
-
The docs aren't cohesive
and trying to learn a new framework from piecing together API docs can be tough.
-
Googling only takes you so far...
There are not many good screencasts or tutorials out there that teach how to maximize the framework.
-
Time is money
don't waste it sifting through blogs.
-
What the heck is a _____?
The vocabulary is foreign, how is a directive component different from a bare component? How am I supposed to update my page with one-way data binding?
-
What's with the crazy syntax?
Do I have to learn annotations, strong-typing, and a whole new language just to use Angular now?
-
How does it all fit together?
Angular 11 has a whole new model of writing apps. How can you know how it all fits together?
-
Still not hitting deadlines?
You still have a job to do and stopping to learn Angular 11 seems like a risky use of time.
Modern TypeScript
Angular 11 has a lot of new syntax
There are several new forms of syntax you'll need to learn to use Angular effectively and we teach all of them in the book. Mouse over the red dots below to see each form explained.
- 1
@Component({ - 2
selector: 'products-list',
- 3
template: ` - 4
<div class="products-list"> - 5
<product-row *ngFor="#let product of products"
- 6
[product]="product"
- 7
(click)='clicked(product)' >
- 8
</product-row> - 9
</div> - 10
`
- 11
})
- 12
- 13
class ProductsList {
- 14
@Input () products: Product[];
- 15
@Output () selected: EventEmitter;
- 16
- 17
constructor() { - 18
this .selected = new EventEmitter();
- 19
}
- 20
- 21
clicked(product) {
- 22
this .selected .emit(product);
- 23
}
- 24
}
Ready to Master Angular 11?
What if you could master the entire framework – with solid foundations – in less time without beating your head against a wall? Imagine how quickly you could work if you knew the best practices and the best tools?
Stop wasting your time searching and have everything you need to be productive in one, well-organized place, with complete examples to get your project up without needing to resort to endless hours of research.
You will learn what you need to know to work professionally with ng-book: The Complete Book on Angular 11 or get your money back.
Download the first chapter (for free)Book Contents
What you'll learn
ng-book is designed to teach you step-by-step how to create serious Angular apps: from empty-folder to deployment. Each chapter covers a topic and we provide full code examples for every project in the book.
- Writing Your First Angular 11 Application 1
- Binding Data to Components 1.5
- TypeScript 2
- Using Annotations and Types 2.5
- Angular 11 Concepts - How Angular Works 3
- Components, Controllers, and Views 3.5
- Using the Built-in Components 4
- Forms and Validations 5
- Understanding Observables and RxJS 6
- Data Architecture with Observables and RxJS 6.5
- Data Architecture With Redux and Angular 7
- Intermediate Redux with Angular 8
- Dependency Injection and Services 9
- Working with APIs and HTTP 10
- Routing 11
- Hybrid Apps: Porting An Angular 1 App to Angular 11 12
- Writing Advanced Components 13
- Understanding Lifecycle Hooks 13.5
- Testing 14
- Writing Mobile Apps with NativeScript 15
Get up and running quickly
The first chapter opens with building your first Angular 11 App. Within the first few minutes, you'll know enough to start writing your Angular 11 app.
Up to date
The book is constantly updated with the latest tips and tricks of Angular. Don't worry about being out-of-date, this book covers the latest release of Angular 11: angular-11.0.0 You'll get access to all updates free for 12 months.
Best practices
Learn Angular 11 best practices, such as: testing, code organization, and how to structure your app for performance. We'll walk through practical, common examples of how to implement complete components of your applications.
Comprehensive topics
You'll learn core Angular 11 concepts - from how Angular works under the hood, to rich interactive components, from in-depth testing to real-world applications.
Apps
What you'll build
When you buy ng-book, you're not buying just a book, but dozens of code examples. Every chapter in the book comes with a complete project that uses the concepts in the chapter.

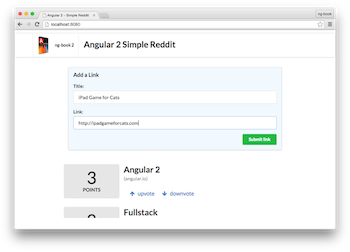
A component-based Reddit clone
Learn the basics of component-based architecture, rendering dynamic components, and capturing user input and turning it into interaction

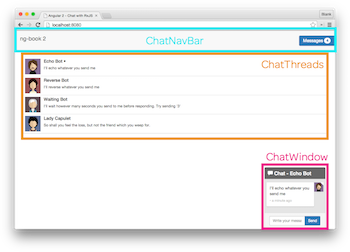
A real-time chat app
Use modern data architectures such as RxJS Observables and Redux to build a chat application, built on scalable techniques

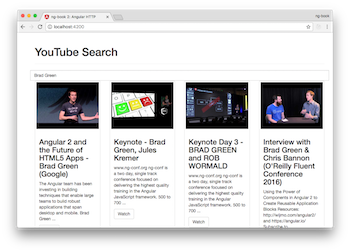
A YouTube search-as-you-type app
Make HTTP requests to a remote API and use RxJS Observables to create fast, snappy interactions with a real-time search on YouTube

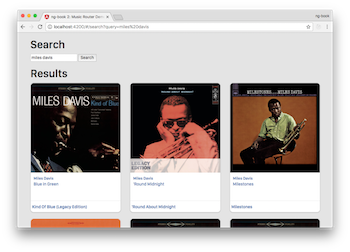
A Spotify search app
Use Angular's Router to create a multi-page application. Create your own servers using Dependency Injection and call a real API

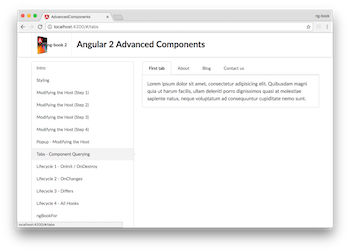
Custom Tabs and UI Components
Use advanced features for maximum control of your components. We'll build a tab-pane, a custom repeater component, template "transclusion" and more.

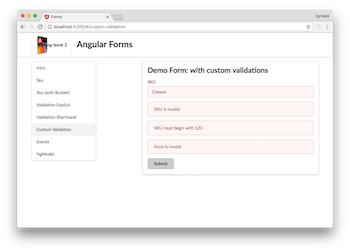
Forms with Validations
Build powerful forms that accept user input, and give clear messaging when the input is of an invalid format
And Many More!
There are lots of more mini-examples that show you how to write Components, how to use Forms, and how to use APIs

720 Pages
You'll have your first app running and deployed within the first chapter, and then the rest of the book dives deeper into the other areas of Angular

7500+ lines of code
You'll learn core Angular 11 concepts - from how Angular works under the hood, to rich interactive components, from in-depth testing to real-world applications.

4 Hour Screencast
Premium Package customers receive a 4-hour screencast where we walk through building large application.
Too good to be true?
Grab a sample chapter and check it out for yourself. Sign up for our mailing list and get the sample chapters for free! You'll only receive email about the book and updates. We never send spam, ever and it's easy to unsubscribe.

It can take up to an hour to deliver the sample chapter. If you don't receive the sample chapter within the hour, write us and we'll send them to you directly.
Testimonials
Loved by the community
Our customers love ng-book - See what they have to say!

Jacob Cheriathundam
Development Architect at AccountsPro / PI Solutions
"Fantastic work guys! I have no idea where I'd be with Angular 11 without ng-book. You guys have made this SOOOO much easier to learn and keep up with. Thanks again..you guys are awesome!"

Charlie Suttie
Web Development Beginner
"Just wanted to let you know I think it's an excellent book. And written in a really thoughtful way. Thanks!"

Iva Dopuđ
Masquetina
"ng-book is fantastic, I already made two simple apps of my own... Can't wait for the future updates!"

Chuck Duncan
Senior Software Engineer
"I just want to say how happy I am with the book. It is extremely well written and clear. You present a concept and carefully step through it to explain the details. I couldn't be happier."

Matt Duvall
Co-Owner & Software Engineer Atlasient
"I'm through chapter one in the Angular2 book and love it. The code samples with the book are great. I'm an "old Java developer" that fell in love with Angular"

Frederic Filiatrault
Senior Software Engineer at TEKsystem
"If, like me, you are a seasoned developer and actively looking for a quick and efficient source of information on the new Angular JS 2, Stop looking! This is by far, the best reference on the web, period. Very concise, well structured."

Brian Prince
UltraLinq, Inc.
"I just read the new DI chapter. It has lots of great information. It is the best at describing this that I have seen. Thanks, great info. Our entire team uses your book and we really attribute our knowledge and success to your great book."

Graham Churchley
Web Development Specialist at APX
The book has been incredibly useful. We are developing a new application for release next year and we knew that using alpha software would be a challenge - but ngBook has helped us considerably.

Justin Murphy
Interp Solutions
I wanted to let you guys know I am loving the book it really helped me get my head around rxjs and how powerful observables can be!!!

Robert Dunaway
Author of TypeScript Katas
I haven't seen anyone do a better job. In fact, the rate at which you guys keep up to date is the best I've ever seen and I hope it's a model other authors will adopt. The fact that you keep yours up to date is very valuable.

Jegor Uglov
Integrations Engineer, Zero Turnaround
Just finished ng-book2. I think it is the best learning material one can find about NG2 today.

Sean McGill
Senior Consultant at Anexinet
"Just wanted to say - really good job! I've gather quite a bit of valuable information from the book so far that was not available on other web sources (blogs, etc). The book has been a great help as I'm divining into some of these somewhat bleeding edge tools and topics"

Senthil Chinnathambi
Lead Analyst at Scientific Games
"Your latest update of Intermediate Redux is awesome. Awesome guys. You guys are rocking. Very worth to buy this book/samples/video."

Miquel Fonolleda
Miquel Fonolleda, CEO of Albira Solutions
"It's the best I've read so far on this topic and it's very well written."

Vijay Ganta
Vijay Ganta, Head of Engineering Staff at Reactore
"Thank you for the awesome book, it's the bible for Angular 11."
Packages
Join 40,000+ Students

- Professional-grade Angular ebook content 700+ pages
- Completely DRM-free PDF, mobi, and epub formatted ebook
- Learn Angular 11 from the inside out
- Learn the right way to build Angular 11 apps
- Build advanced Angular 11 apps within minutes
- Have the complete library available at your fingertips
- The code for every sample in the book to get you going quickly
- 4 hour long beginner Angular screencast
- Complete code for extra screencast sample app
Get it
- Professional-grade Angular ebook content
- Learn Angular 11 from the inside out
- Learn the right way to build Angular 11 apps
- Build advanced Angular 11 apps within minutes
- Have the complete library available at your fingertips
- The code for every sample in the book to get you going quickly
- 4 hour long beginner Angular screencast
- Complete code for extra screencast sample app
- BONUS: The Beginner's Guide to TypeScript
- BONUS: Fullstack GraphQL
- BONUS: Fullstack Node.js
- BONUS: JavaScript Algorithms
- ... and every other book in the newline library
- Learn more about newline Pro
Join now
Company-Wide License
Need more than 10 seats?
Our company-wide license provides everything in the Team package with an unlimited number of seats within your company
Get the Company Package
The Team
Meet the authors
Nate is a full-stack developer and writes code for everything from deep-learning image recognition to mobile games for cats. Nate formerly worked at IFTTT and his background is in data mining and scaling web services.

Felipe Coury
Felipe is the co-founder and CTO of Gistia Labs where he leads an Angular.js and Ruby on Rails culture. He has also worked closely with CTOs on implementing Angular.js strategy for large companies.

Ari Lerner
Hi, I'm Ari. I'm the author of ng-book 1 and I've been teaching Angular for a long time. I've been a member of Google's Angular working group and I've spoken at ng-conf, SF Angular, Mountain View AngularJS and more.

Carlos Taborda
Carlos is the co-founder and director of Gistia Labs, a team that specializes in full stack engineering projects as well as training established development teams in Angular and Ruby on Rails.
Contributors

Nic Raboy
Nic Raboy is an advocate of modern web and mobile development technologies. He has experience in Java, JavaScript, Golang and a variety of frameworks such as Angular, NativeScript, and Apache Cordova. Nic writes about his development experiences related to making web and mobile development easier to understand. Checkout Nic's blog here.

Burke Holland
Burke is currently the Director Of Developer Relations for Progress. Burke enjoys JavaScript a lot because it's a giant band aid over his statically typed inadequacies. You can find him on Twitter as @burkeholland.
FAQs
Questions? We have answers!
How long is the book?
The current version has 16 chapters totaling 720+ pages, several sample apps totaling over 7,500+ lines of code (TypeScript, non-comment lines)
Is ng-book an upgrade to ng-book 1?
No. ng-book is a completely new book and shares no content or code with ng-book 1. Angular 1 and Angular 11 are two different frameworks and ng-book 1 and ng-book are two different books.
Do I have to know Angular 1?
Nope! We don't assume that you've used Angular 1. This book teaches Angular 11 from the ground up. Of course, if you've used Angular 1, we'll point out common ideas (because there are many), but ng-book stands on its own
Are there free updates?
Yes! Updates are free for 12-months following purchase. We've faithfully released over 50 updates to ng-book already
What about Angular 11 and beyond?
The book will be updated to Angular 11. This update will be free if you've purchased within the 12 months of the update's release.
Does the video have captions?
Yes! The screencast video is has a complete caption track so you can read along as you watch the video.
Is this a physical or digital book?
This is a completely DRM-free ebook formatted as a pdf/mobi/epub (and a zip with tons of example code)
Is there a physical print version of the book?
Yes! You can get it on Amazon as a separate purchase
What if I don't like it?
If you're unhappy with the book or content, just reach out to us and we'll give you a full refund. There's no risk.
Our Promise to You
We're committed to keeping ng-book the best resource for learning and using Angular 11. We personally respond to requests for content and we regularly release updates. We're independent authors and we survive by making the highest quality book on Angular 11 as possible.
There's no risk: if you're not satisfied for any reason, send us an email and we'll give you a full refund.
Download the First Chapter (for free)
Contact Us
If you have any concerns, feel free to email us
Source: https://www.newline.co/ng-book/2/
Post a Comment for "Angular 6 Ebook Pdf Free Download"